How do I display my Twitter or Facebook profile?
Using the "Web" zone in your Template you can display your social media feed alongside all of your other zones.
Displaying your Twitter feed
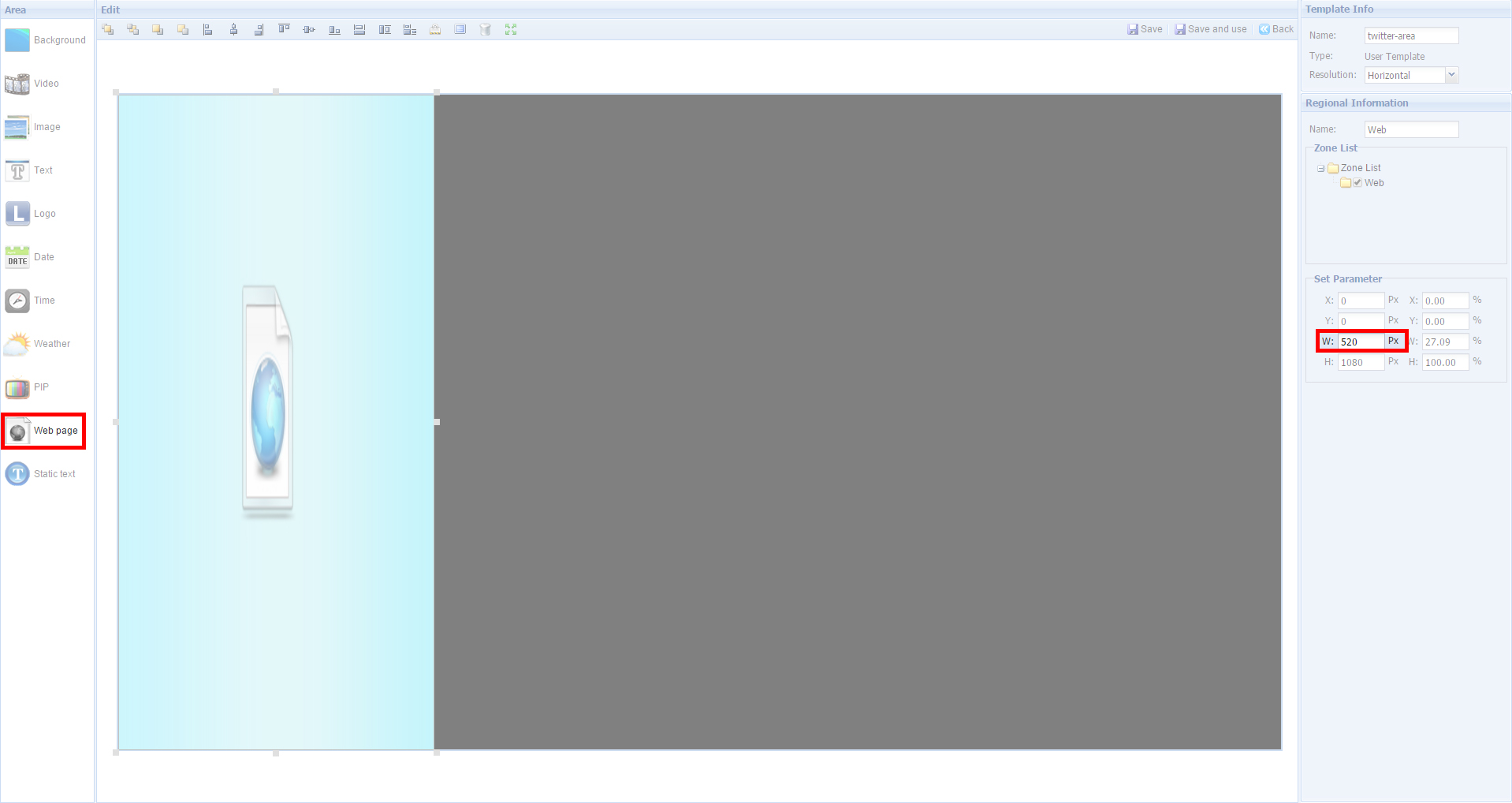
1 of 6. Begin by creating a Template (if you are unsure how to create a Template CLICK HERE for the video tutorial) with a "Web" zone that is at least 520 pixels wide. Either "Horizontal" or "Vertical" Templates can be used, depending on the orientation of your screen:

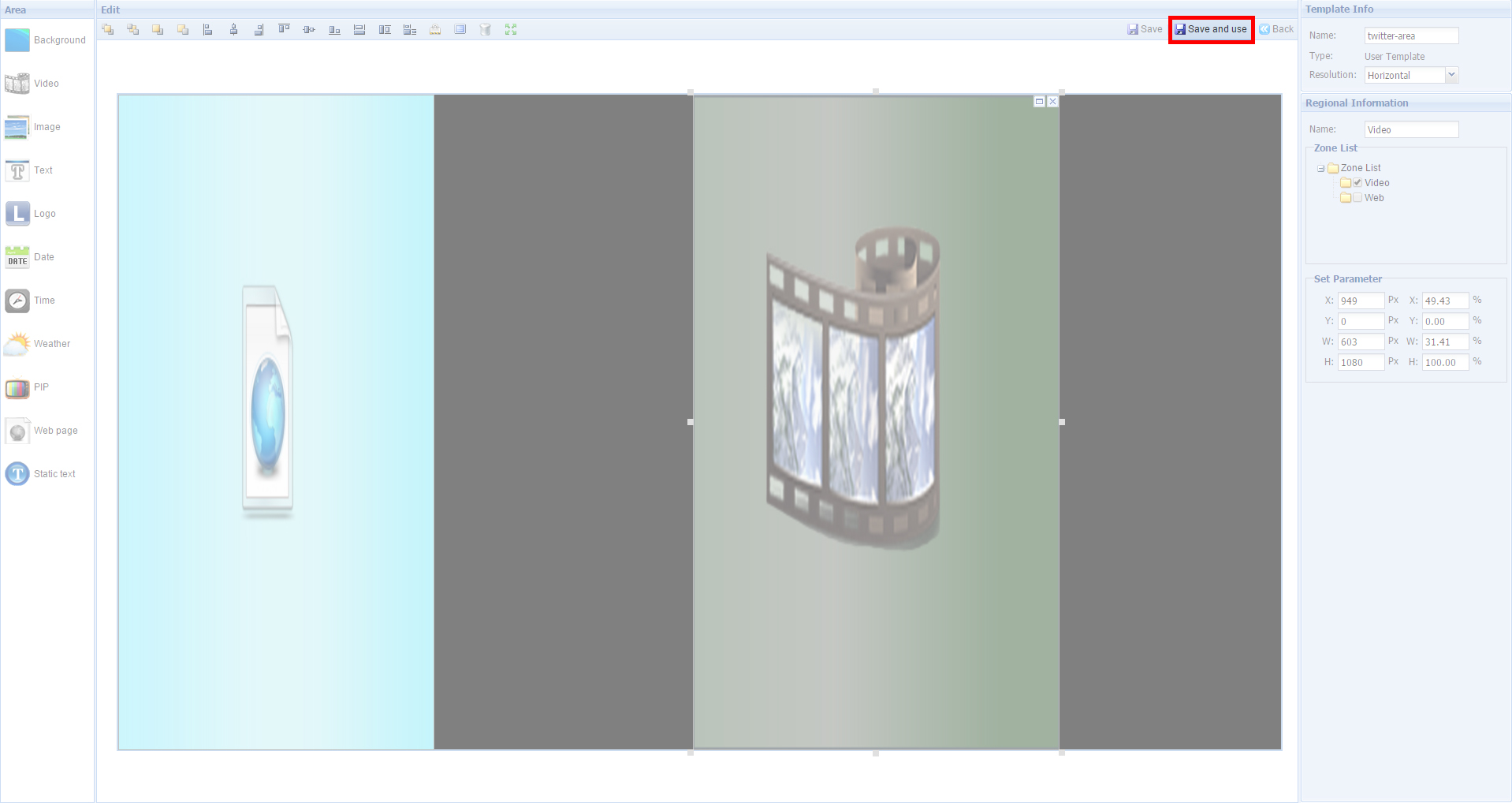
2 of 6. Once you have finished adding all of your other zones click "Save and use":

3 of 6. Go to your Twitter profile page and copy the URL:

NOTE: Please ensure that the resolution of your Template matches "Screen Mode" that has been set on your screens.
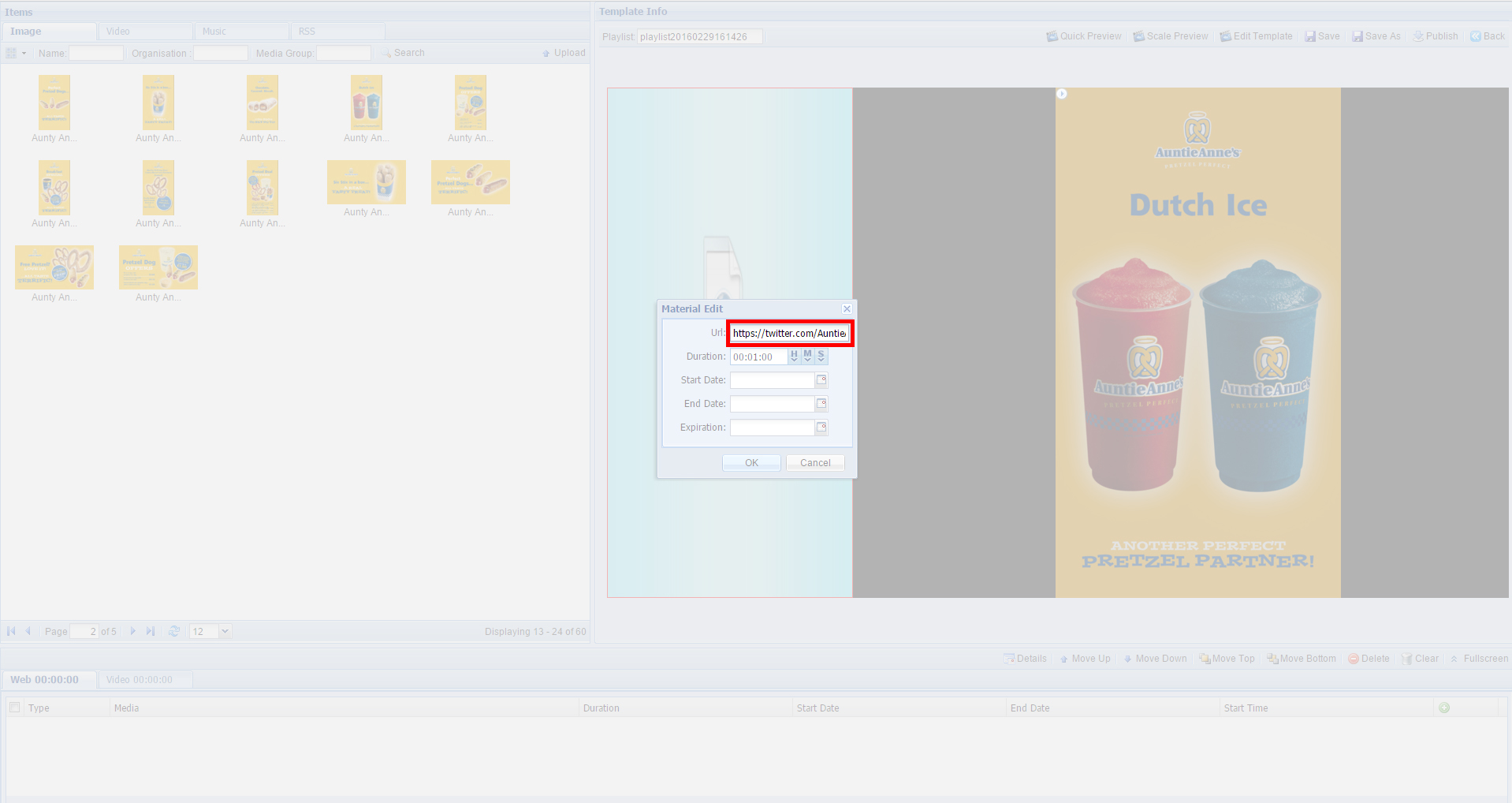
4 of 6. Next you need to compose your Playlist (if you are unsure how to compose a Playlist CLICK HERE for the video tutorial). When you come to add the URL into the "Web" zone paste the URL from your Twitter profile:

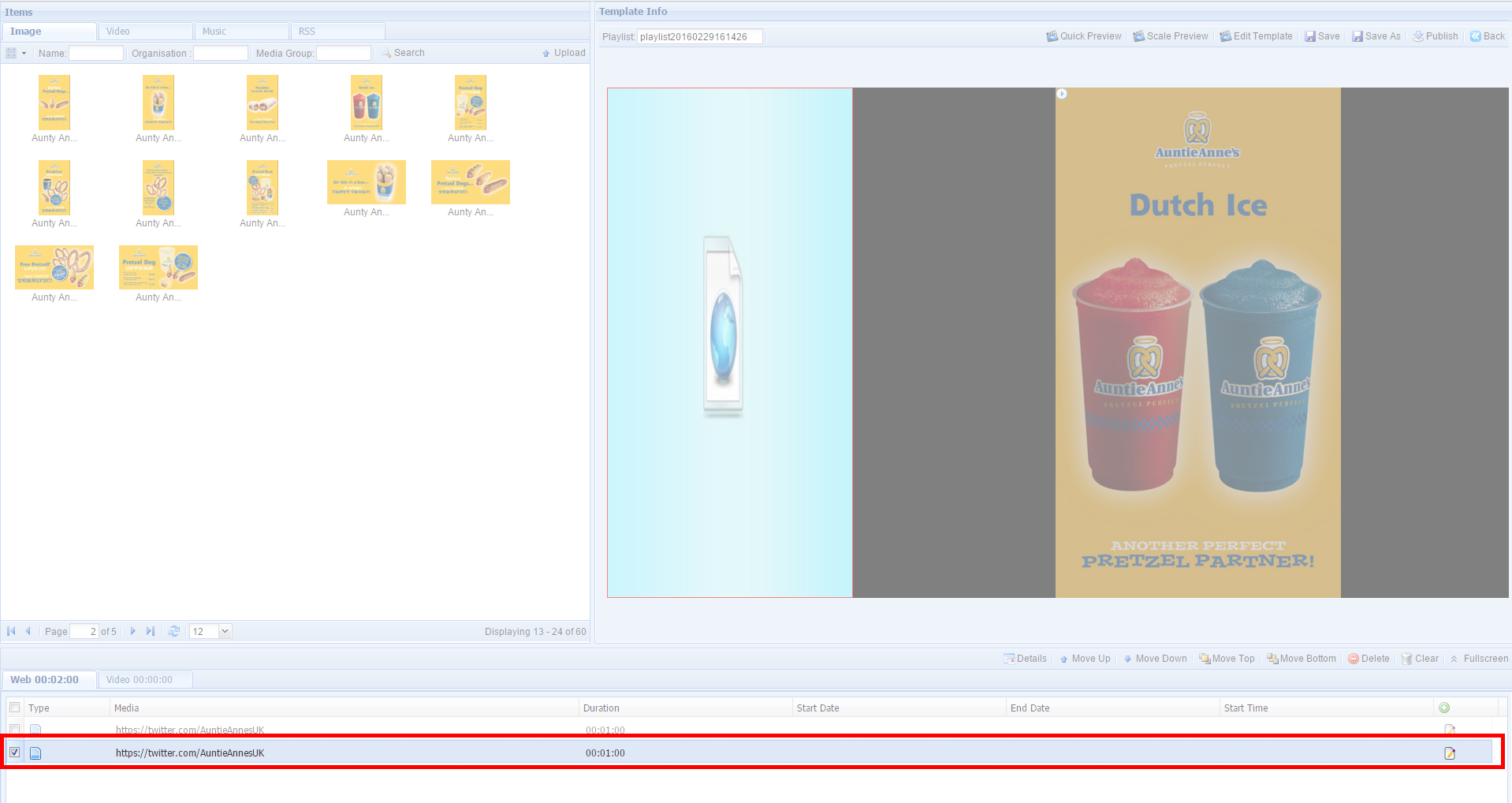
5 of 6. To set a refresh time add the same URL again, the duration time you set will now dictate how regularly the page will refresh itself:

6 of 6. Finally save and Publish your Playlist (if you are unsure how to Publish a Playlist CLICK HERE for the video tutorial), your Twitter feed should look something like this:

Displaying your Facebook feed
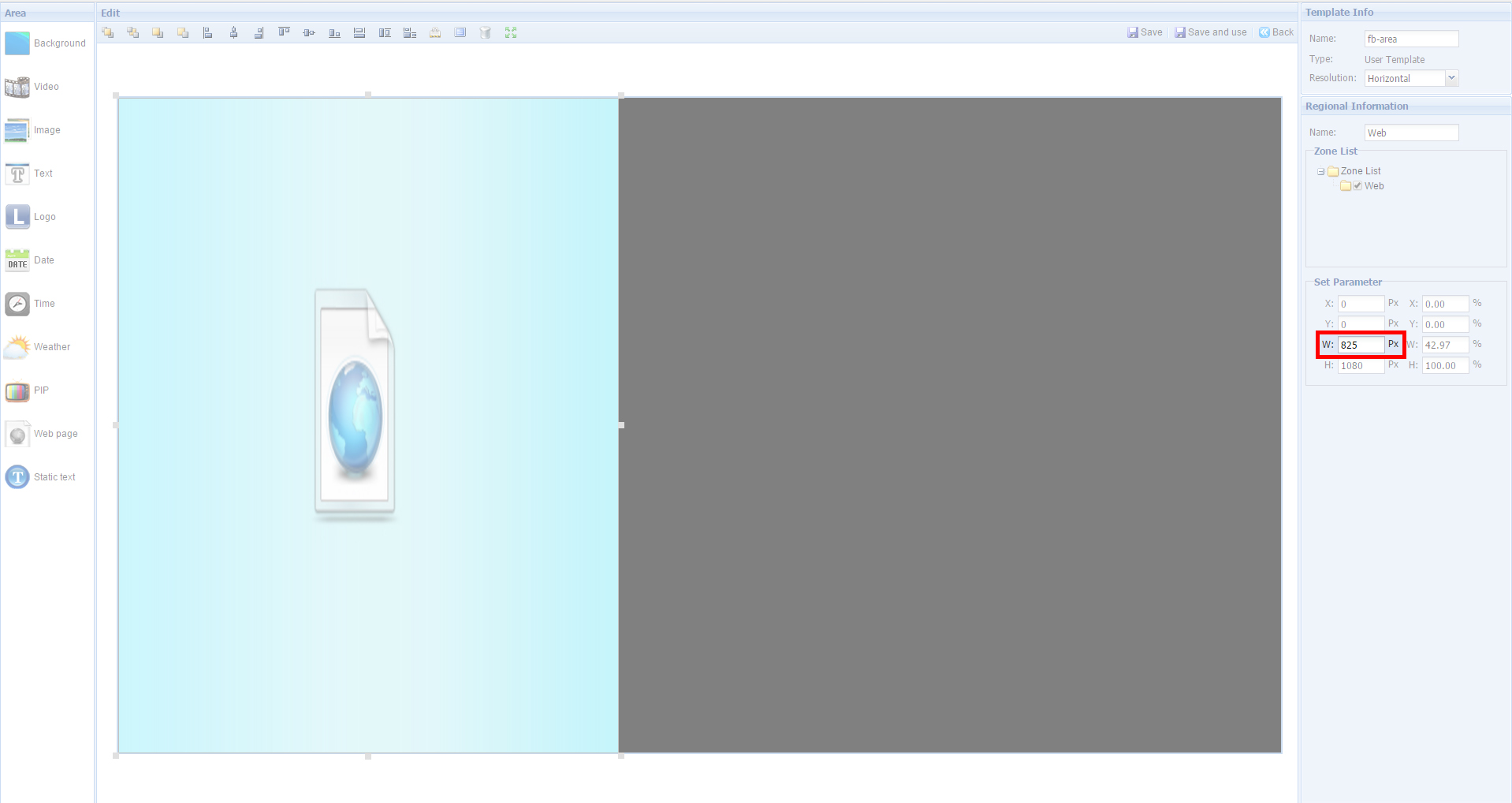
1 of 6. Begin by creating a Template (if you are unsure how to create a Template CLICK HERE for the video tutorial) with a "Web" zone that is at least 825 pixels wide. Either "Horizontal" or "Vertical" Templates can be used, depending on the orientation of your screen:

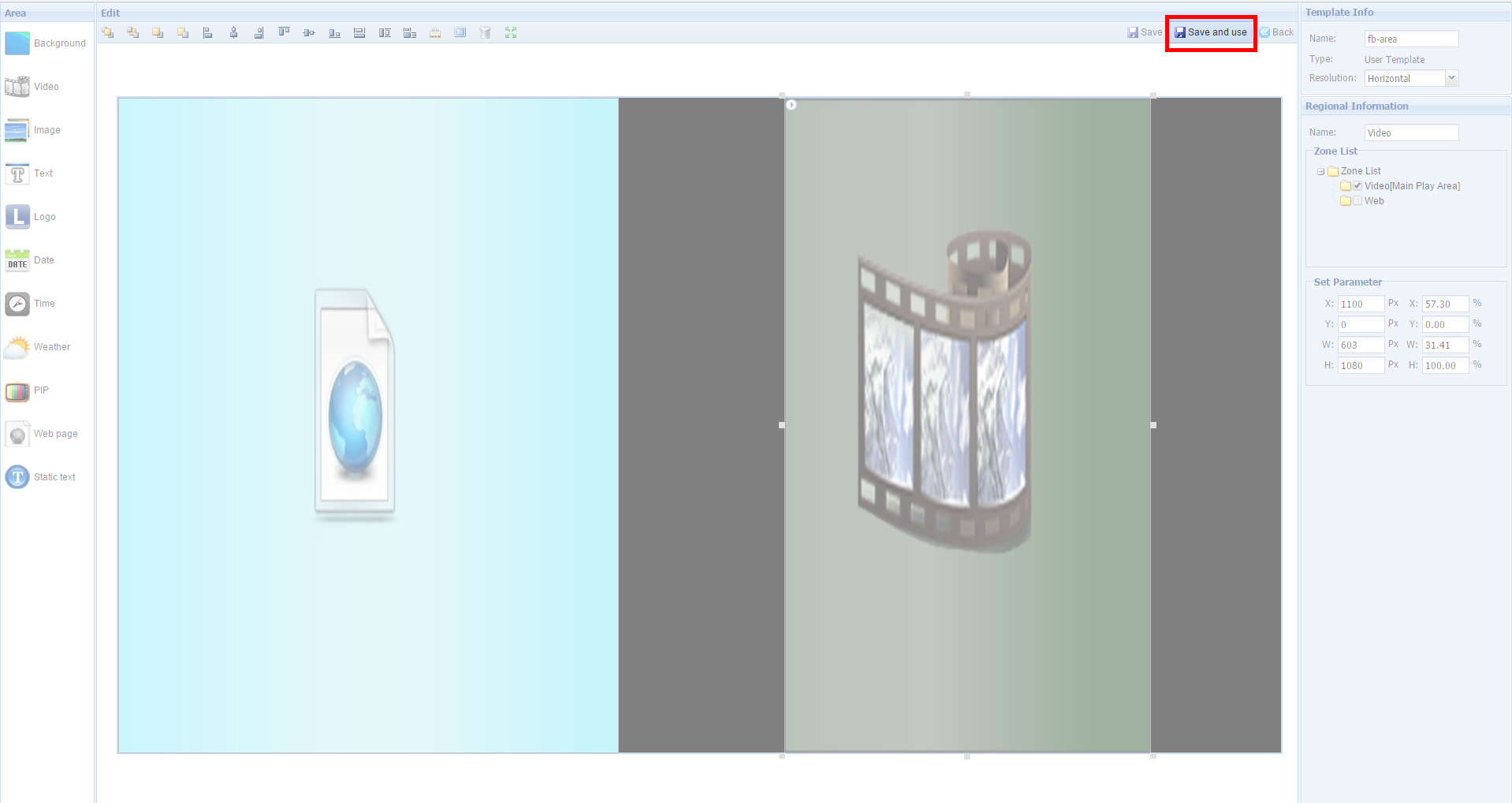
2 of 6. Once you have finished adding all of your other zones click "Save and use":

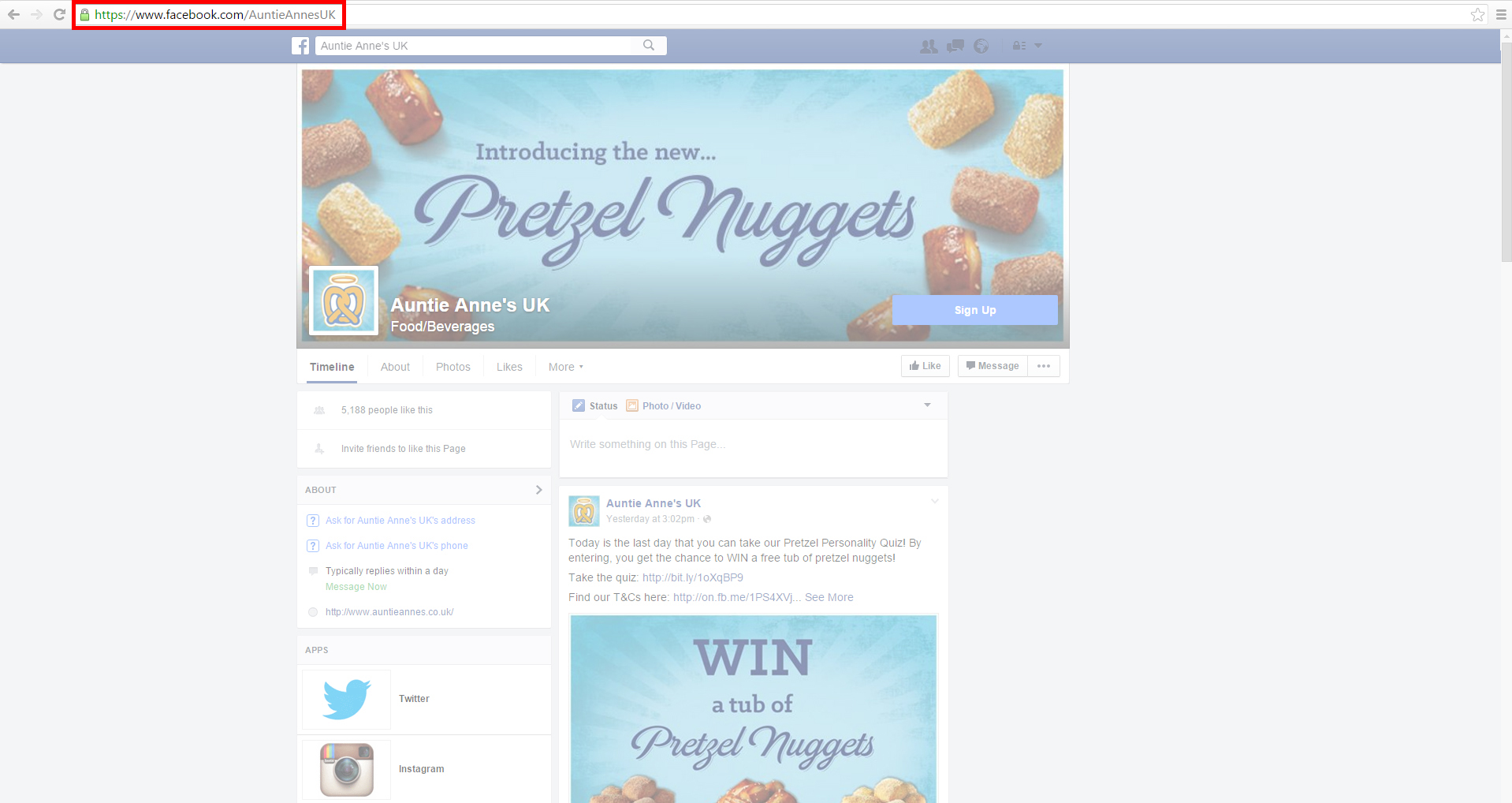
3 of 6. Go to your Facebook profile page and copy the URL:

NOTE: Please ensure that the resolution of your Template matches "Screen Mode" that has been set on your screens.
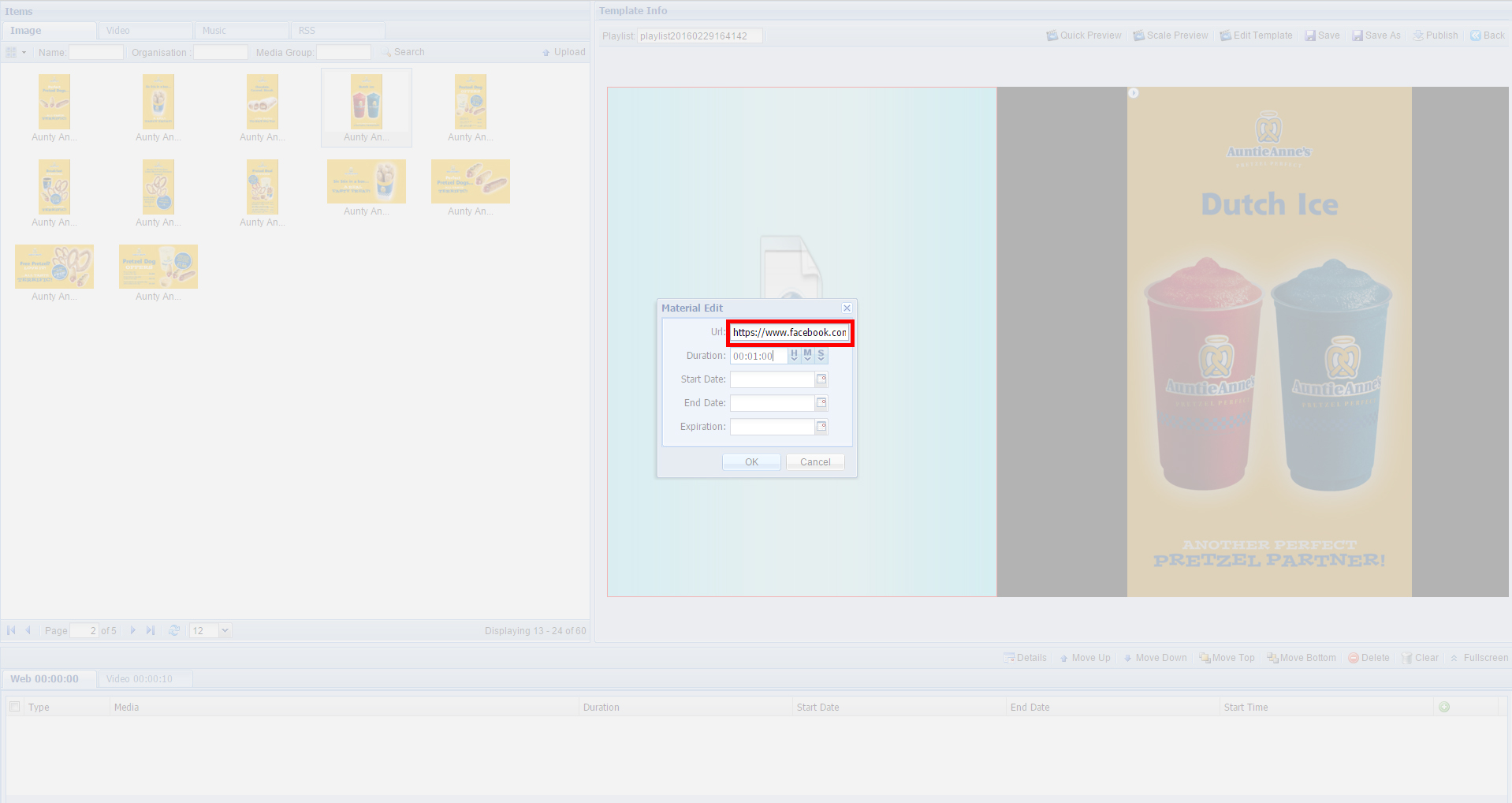
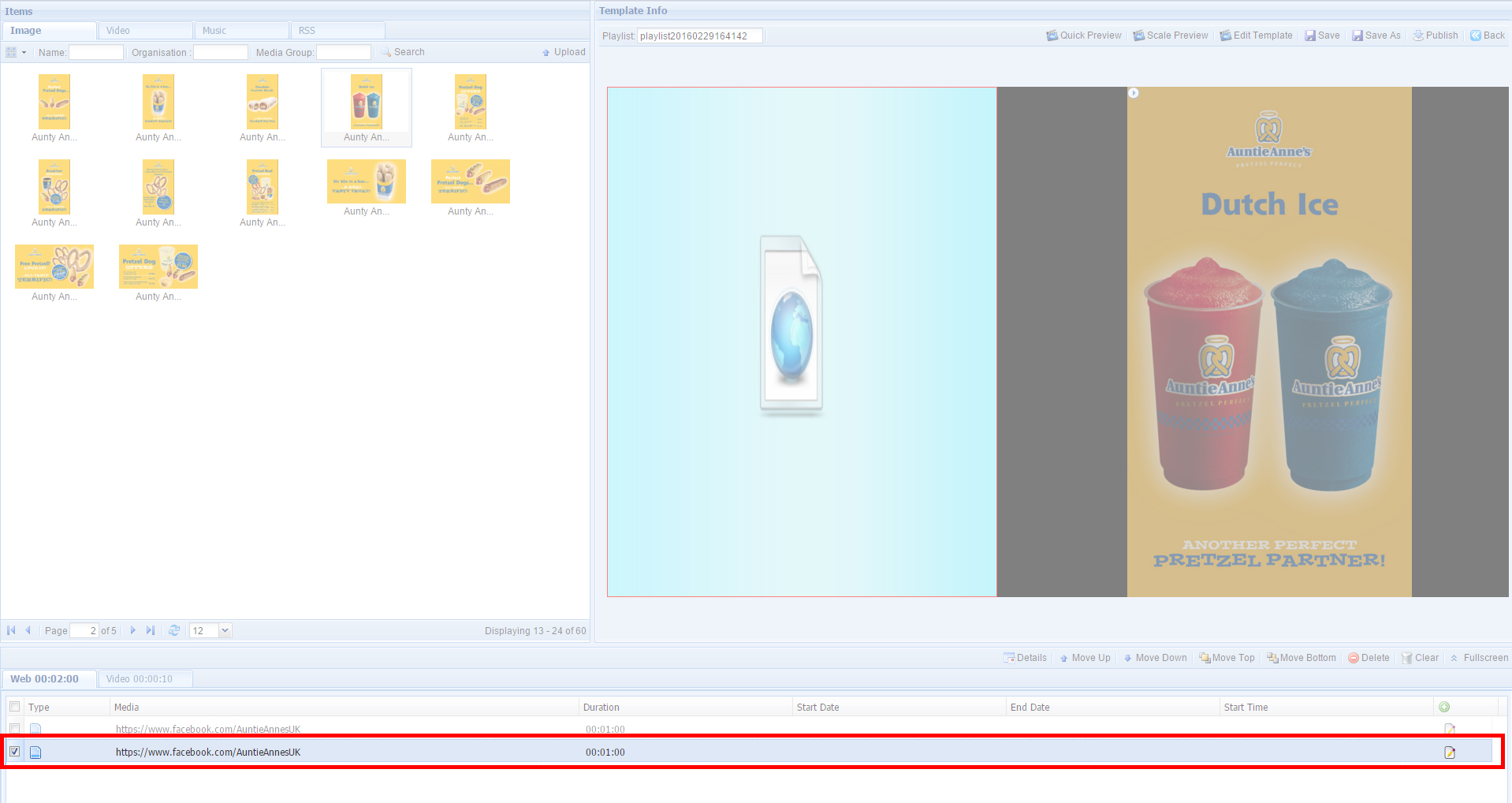
4 of 6. Next you need to compose your Playlist (if you are unsure how to compose a Playlist CLICK HERE for the video tutorial). When you come to add the URL into the "Web" zone paste the URL from your Twitter profile:

5 of 6. To set a refresh time add the same URL again, the duration time you set will now dictate how regularly the page will refresh itself:

6 of 6. Finally save and Publish your Playlist (if you are unsure how to Publish a Playlist CLICK HERE for the video tutorial), your Facebook Page should look something like this:
